O logotipo é um elemento fundamental para quem quer consolidar uma marca no mercado e atua como carro chefe quando se trata da identidade visual de uma empresa. Existem agências e profissionais capacitados que trabalham exclusivamente com a criação de logos e outros projetos de design. Porém, no tutorial de hoje vamos mostrar como você mesmo pode criar um bom logotipo para sua Loja Virtual! ✍
Antes de começarmos, vale a pena pararmos para pensar em pontos importantes que devemos levar em consideração antes de sair criando. O design de um logotipo deve ser:
No exemplo de hoje vamos criar um logotipo para uma loja de aromáticos, mas basta você adaptar para a sua necessidade. Agora sem mais delonga, mãos à obra!
Criando o Logotipo
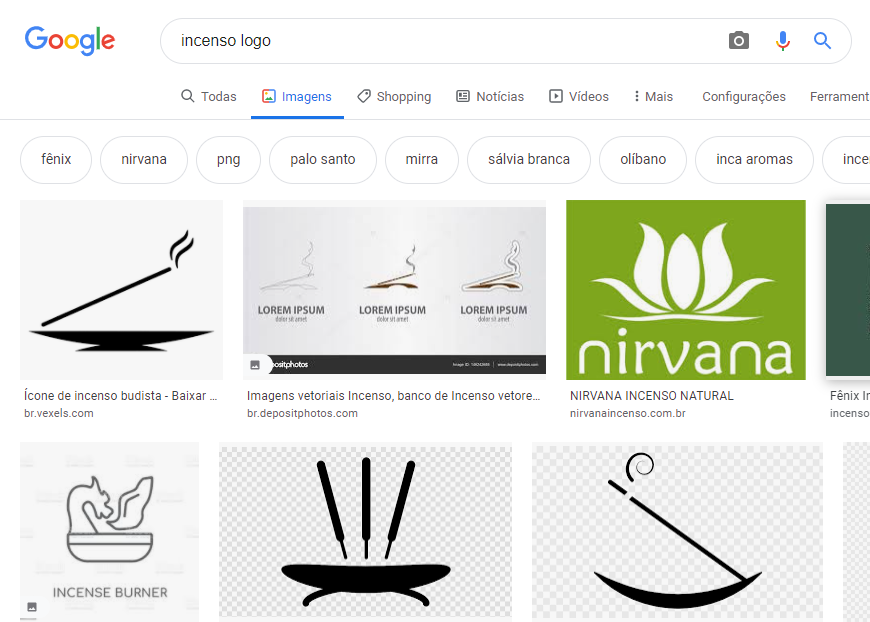
1. O primeiro passo é reunir ideias criativas. Para isso, vamos buscar por referências e inspirações no próprio Google. Outro site interessante que você pode usar é o Pinterest!

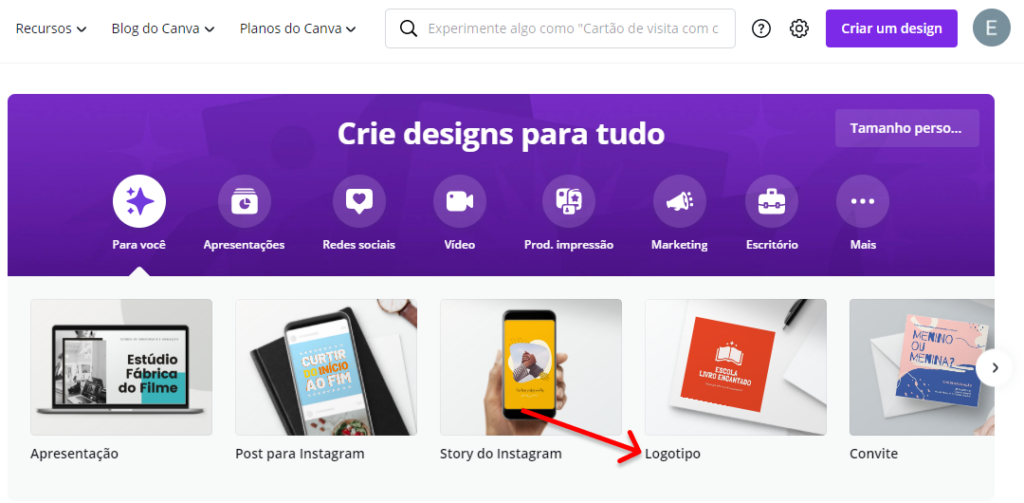
2. Depois de encontrar uma referência, vamos usar o site Canva para começar a criar. Acesse canva.com e faça o cadastro para poder usar as ferramentas dele. Depois de logar com sua conta, clique na opção Logotipo.

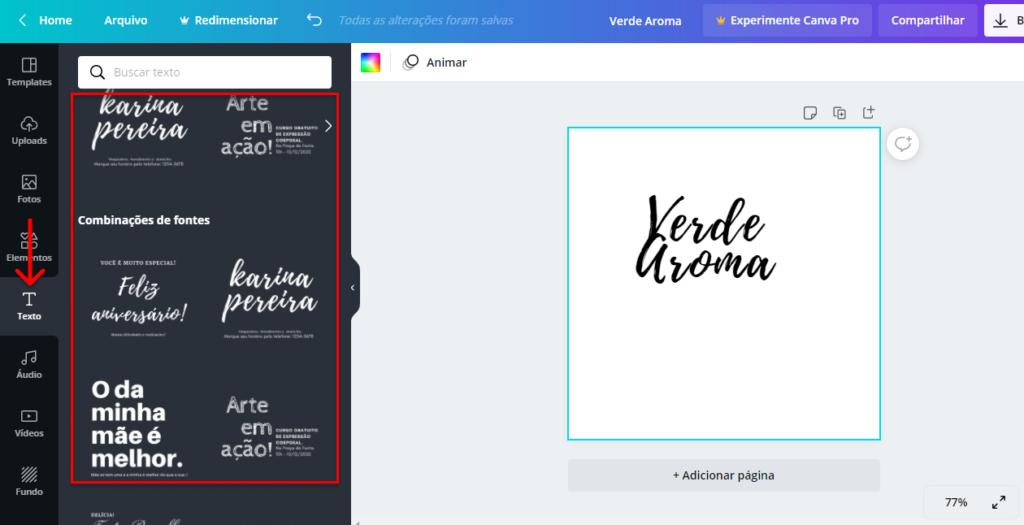
3. No menu lateral a esquerda estão todos os componentes que podemos utilizar. Vamos começar com o Texto, escolhendo uma fonte.

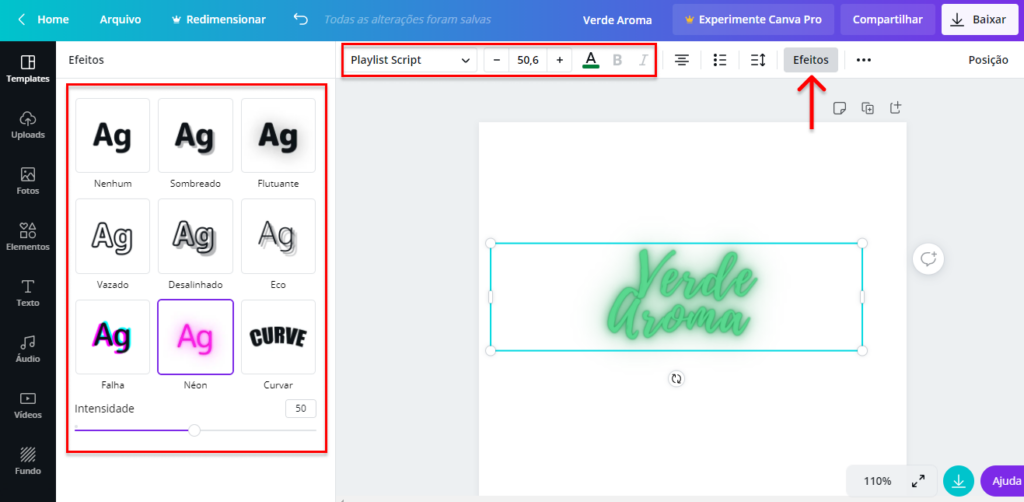
4. É possível alterar o tamanho, a cor e também aplicar alguns efeitos no texto.
Dica: O site Adobe Color pode ajudar caso esteja com dúvidas na hora de definir as melhores cores para o logo. Pode-se criar paletas aplicando regras de harmonia ou pesquisar temas para receber sugestões de cores!

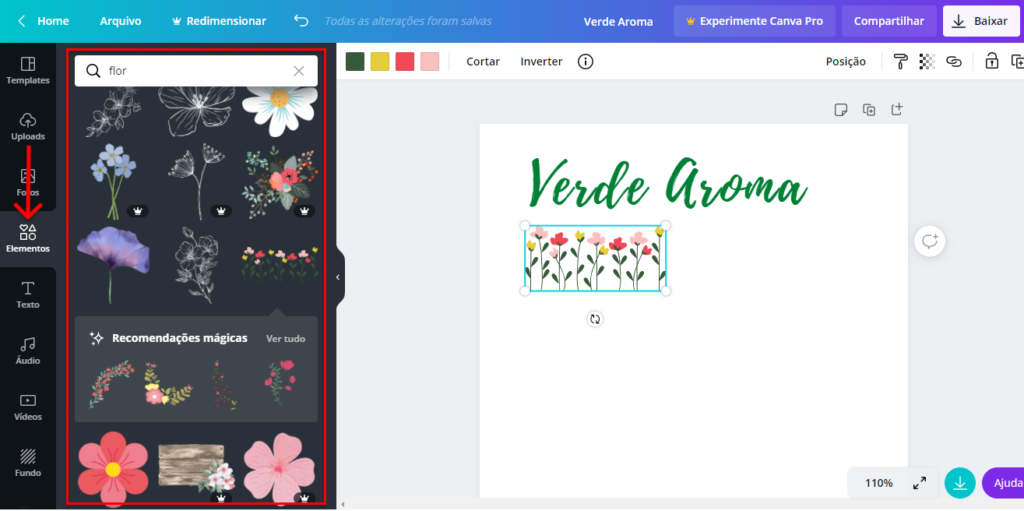
5. Outra funcionalidade útil são os Elementos. É possível fazer buscas com palavras chaves para encontrar vários elementos visuais interessantes!

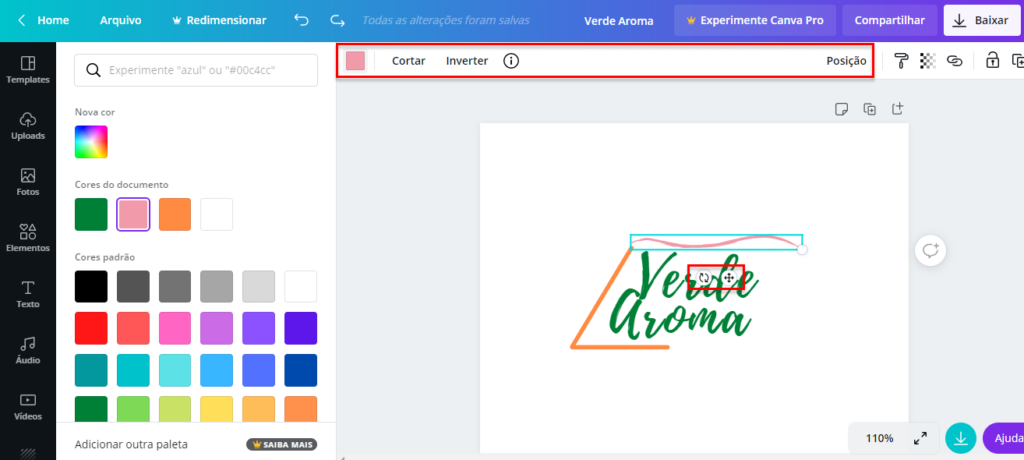
6. O site permite manipular os elementos de diversas formas, como alterar as cores, cortar, inverter, ampliar, reduzir, girar, etc.

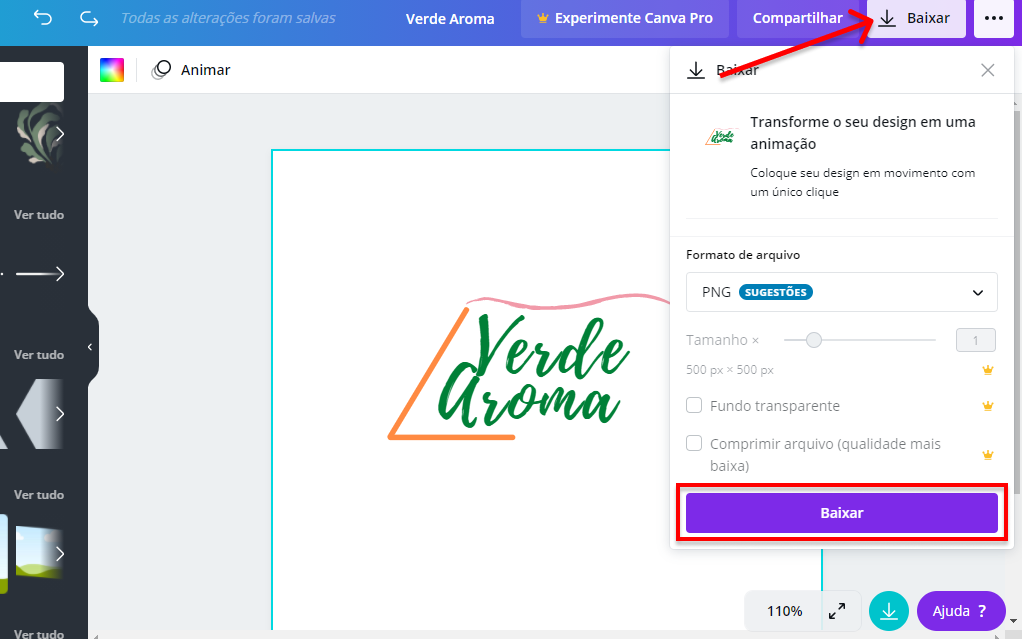
7. Quando terminar, vá no canto superior direito e clique em baixar para salvar a imagem no computador.

Pronto, de maneira simples e prática nós criamos um exemplo de logotipo. A ferramenta em sua versão gratuita é bem completa e permite desenvolver bons projetos de design com uma infinidade de possibilidades, vale a pena explorar e testar os recursos disponíveis!
Removendo a cor de fundo
Agora vai uma Dica Bônus! Dependendo de onde for usar o logotipo, será necessário remover o fundo dele para que fique transparente. Dessa forma é possível criar sobreposições com qualquer cor de fundo, tornando o logotipo mais versátil.

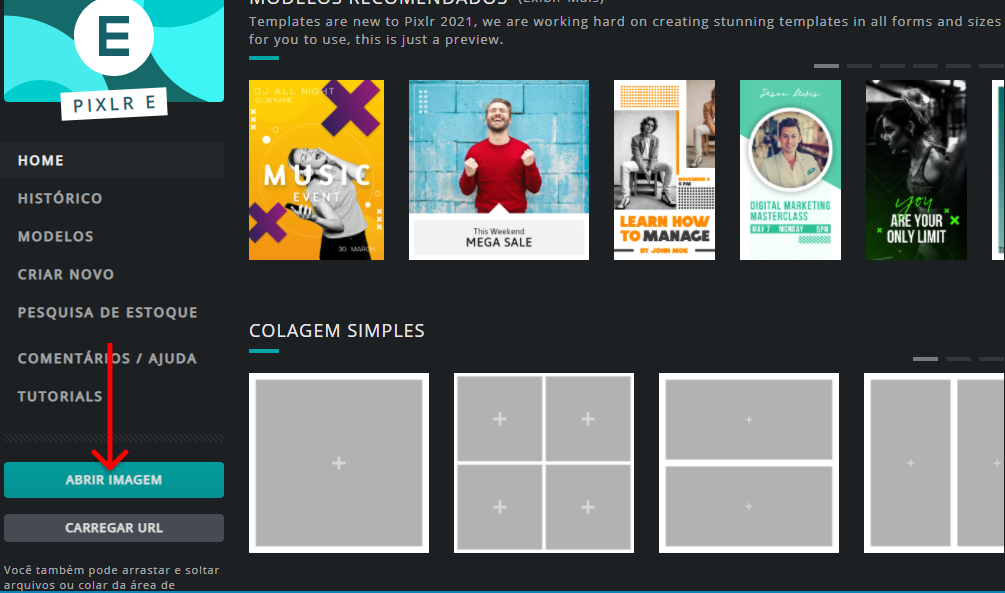
1. Para remover a cor do fundo, vamos utilizar o site Pixlr.com. Assim que acessar, clique na opção Advanced Photo Editor.

2. Clique no botão Abrir Imagem e busque pelo logotipo no computador.

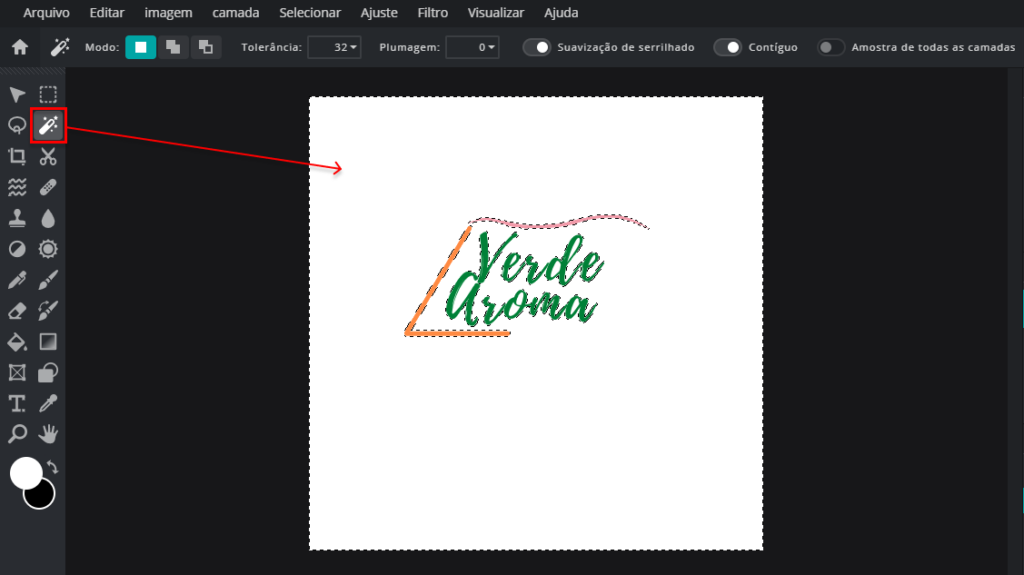
Vamos usar a ferramenta Varinha Mágica, no menu à esquerda. Ela vai servir para selecionarmos toda a área que vamos deletar ✂, ou seja, o fundo da imagem.
3. Clique na varinha mágica e depois clique na cor de fundo da sua imagem.

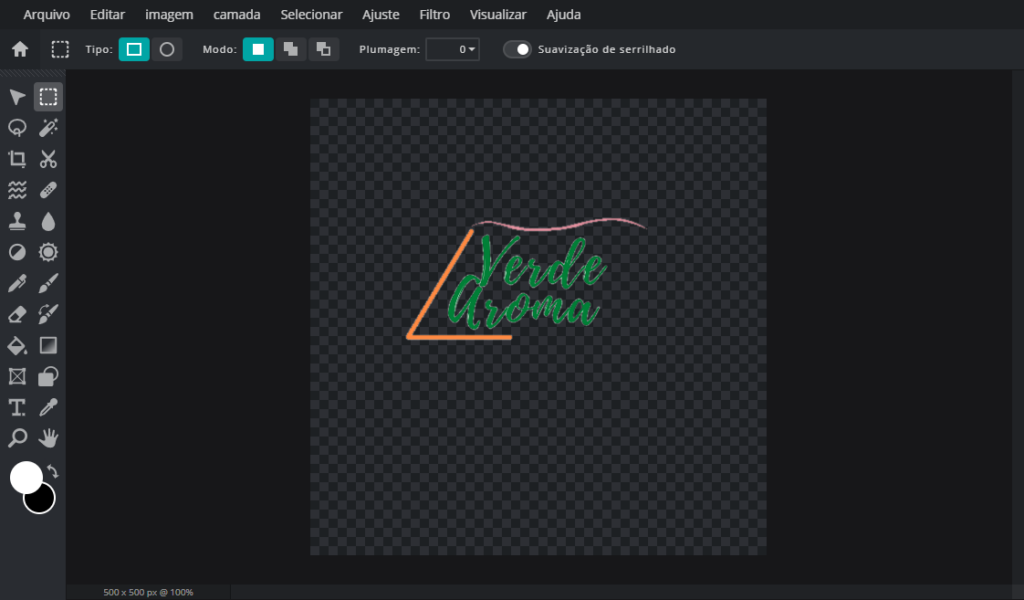
4. Aperte a tecla Delete do teclado para remover o fundo que foi selecionado. Repare que só vai sobrar o logotipo.

5. Agora é só salvar! Para isso, clique em Arquivo, Exportar e depois Exportar Imagem rapidamente como PNG.
Feito! Seu logotipo não tem mais a cor branca de fundo e já pode ser usado em diversas sobreposições! O Pixlr possui outras funcionalidades que podem te ajudar na hora de editar suas imagens, como aumentar ou reduzir as imagens, vale a pena conferir.